글
라벨이 python인 게시물 표시
Pycharm - ssl.SSLCertVerificationError (finance.yahoo.com)
- 공유 링크 만들기
- X
- 이메일
- 기타 앱
Python 으로 yahoo에서 제공하는 주식 정보를 yfinance Module 로 가져올 수 있어서, Pacharm으로 실행 하는데 다음과 같은 Error가 발생하였다 [Error 내용] > ssl.SSLCertVerificationError: [SSL: CERTIFICATE_VERIFY_FAILED] certificate verify failed: self signed certificate in certificate chain (_ssl.c:1124) .... > urllib3.exceptions.MaxRetryError: HTTPSConnectionPool(host='finance.yahoo.com', port=443): Max retries exceeded with url: /quote/005930.KS (Caused by SSLError(SSLCertVerificationError(1, '[SSL: CERTIFICATE_VERIFY_FAILED] certificate verify failed: self signed certificate in certificate chain (_ssl.c:1124)'))) Error 가 난 py Module 중 session.py 를 열어보니, 다음과 같은 내용이 있어 해당 값을 수정하여 해결 되었다 [session.py 위치] PycharmProjects\[Your Project Name]\[Your library root]\Lib\site-packages\pip\_internal\network [내용] #: SSL Verification default. #: Defaults to `True`, requiring requests to verify the TLS certificate at the [수정 값] self.verify = True -> self.verify = False
Static files (css, js and so on) in HTML and Python
- 공유 링크 만들기
- X
- 이메일
- 기타 앱

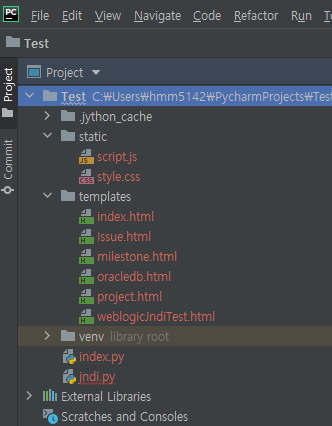
이전 Posting에서 Python을 이용하여 Html 과 연동을 한 것을 보여줬다 사실..Web Page에서 Static File들(ex: CSS, js 등) 을 많이 사용하는데.. 필자의 경우..Python 및 Html에서 Table에 Filter를 만들어 보려고, CSS 와 js 파일을 사용 한 것을 공유 드리고자 한다 -> 경로를 잘못 지정하면, css 파일과 js 파일을 못 읽어 404 not found error 를 발생한다 폴더(static) 구조 및 명칭(script.js / style.CSS)은 다음과 같다 templates 폴더 내 html page 에서 위 static을 불러 오려면.. 다음과 같이 사용 하면 된다 <!doctype html > < html > < head > < title > CSS 와 js를 불러보자 </ title > < script data-require ="jquery@2.0.3" data-semver ="2.0.3" src ="http://code.jquery.com/jquery-2.0.3.min.js" > </ script > < link rel ="stylesheet" href ="{{ url_for('static', filename = 'style.css') }}" /> < script src ="{{ url_for('static', filename = 'script.js') }}" ></ script > </ head > 요롷게 사용하면 알아서 읽어 온다 :) 감사합니다
Python with Gitlab, Pycharm, Html and Flask
- 공유 링크 만들기
- X
- 이메일
- 기타 앱

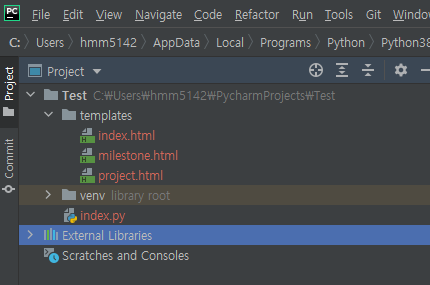
요즘 Python이 대세라고 해서 하나 만들어봤다 길이 길어질까봐 자세하게는 설명은 생략하고자 하니.. 혹시 답글로 문의 주시면..아마도..시간 날때 답을 드리지 않을까 생각합니다 이전 글을 보시면 현재 SOA를 운영하며 Gitlab을 사용중인데, Gitlab 에서 제공하는 API 및 Library를 Python과 연동하여 Html Page에 Flask를 이용 한 Example 이다 <Do It !!> 1. Local PC에 Pycharm Free Version 설치 2. Pycharm에서 Test 이름의 Project 생성 3. 아래와 같이 html 및 .py 파일 생성 4. index.html Source -> Gitlab Projects 및 Milestone 버튼을 누르면, href 를 통하여 index.py(python 프로그램)에서 설정 한 @app.route ( '/Projects/' ) 및 @app.route ( '/Milestone/' ) 를 각각 실행 한다 <!doctype html > < head >< title >Gitlab</ title > < meta charset =utf-8 > </ head > < body > < h1 >SOA-Gitlab</ h1 > < button > < a href ="/Projects/" >Gitlab Projects</ a ></ button > < button > < a href ="/Milestone/" >Milestone</ a ></ button > </ body > 5. project.html Source -> i...