Python with Gitlab, Pycharm, Html and Flask
- 공유 링크 만들기
- X
- 이메일
- 기타 앱
요즘 Python이 대세라고 해서 하나 만들어봤다
길이 길어질까봐 자세하게는 설명은 생략하고자 하니..
혹시 답글로 문의 주시면..아마도..시간 날때 답을 드리지 않을까 생각합니다
이전 글을 보시면 현재 SOA를 운영하며 Gitlab을 사용중인데,
Gitlab 에서 제공하는 API 및 Library를 Python과 연동하여 Html Page에 Flask를 이용 한 Example 이다
<Do It !!>
1. Local PC에 Pycharm Free Version 설치
2. Pycharm에서 Test 이름의 Project 생성
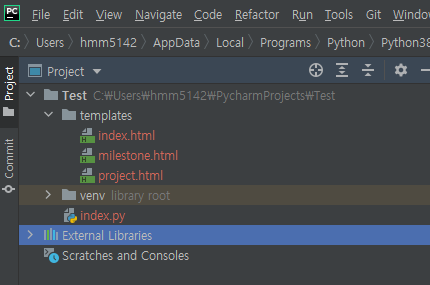
3. 아래와 같이 html 및 .py 파일 생성
-> Gitlab Projects 및 Milestone 버튼을 누르면,
href 를 통하여 index.py(python 프로그램)에서 설정 한
@app.route('/Projects/') 및 @app.route('/Milestone/')
를 각각 실행 한다
<!doctype html>
<head><title>Gitlab</title>
<meta charset=utf-8> </head>
<body>
<h1>SOA-Gitlab</h1>
<button> <a href="/Projects/">Gitlab Projects</a></button>
<button> <a href="/Milestone/">Milestone</a></button>
</body>
5. project.html Source
-> index.py의
return render_template('project.html', len = len(result), result = result)
를 출력 함
<!doctype html>
<html>
<head>
<title> Gitlab-Project </title>
</head>
<body>
<table border=1>
{%for i in range(0, len)%}
<tr><td>{{result[i]}}</td></tr>
{%endfor%}
</table>
</body>
</html>
6. milestone.html Source
-> index.py의
return render_template('milestone.html', len=len(final3), result=final3)
를 출력 함
<!doctype html>
<html>
<head>
<title> Gitlab-Milestone </title>
</head>
<body>
<table border=1>
{%for i in range(0, len)%}
<tr><td>{{result[i]}}</td></tr>
{%endfor%}
</table>
</body>
</html>
7. index.py Source
-> 아래 소스를 기입하면 pycham에서 자동으로 라이브러리(Flask, gitlab 등)를
install 할 수 있다 (몬가 느낌표 버튼을 누르면 보일꺼 임)
- Projects 는 Gitlab 의 라이브러리를 사용
- Milestone 은 일반 API 를 사용
from flask import Flask
from flask import Blueprint, render_template
import requests
import gitlab
app = Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
###############################################################
@app.route('/Projects/')
def projects():
#gitlab-host 에 url 및 token 에 알아서 입력하세요
gl = gitlab.Gitlab('gitlab-host', private_token='token')
main = Blueprint('main', __name__, url_prefix='/')
return_imsi = []
result = []
projects = gl.projects.list(all=True)
for project in projects:
print(project.name)
return_imsi = project.name
result.append(return_imsi)
return render_template('project.html', len = len(result), result = result)
###############################################################
@app.route('/Milestone/')
def milestone():
#print(final3)
final3_imsi = ""
final3 = []
#gitlab-host 에 url 및 ?(Project Number) 에 알아서 입력하세요
totalpage = "gitlab-host/api/v4/projects/?/milestones"
#token 에 알아서 입력하세요
headers = {"PRIVATE-TOKEN": "token", "Content-Type": "application/json"}
response = requests.get(totalpage, headers=headers)
total = response.headers['X-Total-Pages']
# print(total)
for i in range(int(total)):
#gitlab-host 에 url 및 ?(Project Number) 에 알아서 입력하세요 #token 에 알아서 입력하세요 url_itmes_imsi = "gitlab-host/api/v4/projects/?/milestones?page="
url_items = url_itmes_imsi + str(i + 1)
headers = {"PRIVATE-TOKEN": "token", "Content-Type": "application/json"}
response = requests.get(url_items, headers=headers)
result_imsi = response.json()
# print(result_imsi)
# print(i+1)
final2 = ""
for final in result_imsi:
# print(final['title'])
final2 = final2 + (final['title']) + "|"
# print(final2)
final3_imsi = final3_imsi + final2
# print(final3_imsi)
# final3.append(final2)
final3 = final3_imsi.split('|')
return render_template('milestone.html', len=len(final3), result=final3)
###############################################################
if __name__ == '__main__':
# 서버 실행
app.run(host='localhost', debug=True)
Python 은 별도 App 설치 없이 웹 서버 안에서 실행 되어, 잘 만든다면..
좋을 것 같습니다 :)
- 공유 링크 만들기
- X
- 이메일
- 기타 앱
이 블로그의 인기 게시물
우리집 인테리어 공개(광명 이편한세상 25평)
드디어..길고 길었던 이사(광명 이편한세상 아파트 25평)와 인테리어가 완료 lol 그래서 자랑..소개..하고자 합니다 글을 쓰기전에 앞서.. 사랑하는 이쁜 Wife가 인테리어에 많은 Idea와 신경을 써 주셔서 좋은 결과가 나오지 않았나 생각합니다 말 잘 듣고 살께요.. 사랑하고~고맙습니다~♥ 먼저 인테리어 시작 전에 "인테리어쇼" 라고 요즘 Hot? 한 영상을 보았고.. 이걸 Motive로 여러 인테리어 업체와 상담을 받았습니다 Motive 1. 방을 제외 한 거실 주방 무몰딩 및 페인트(천장 제외) 2. 라인조명 3. 가구의 통일감 4. White Canvas 느낌 5. 주방에 식탁 상담하면서 인테리어 쇼 영상을 보여줬고, 그 중 Start 업체이고 젊으신 사장님과 같이 Win-Win 하자고 하면서 시작하게 되었습니다 (사장님도 처음 해 보시는거라 투자하시며 Skill Up 하는 차원이였고, 우리 집 잘 꾸며주면 홍보하겠다는 전략이였습니다 :P) ■ 거실 ■ 주방 식탁 넣기 전(As-Is) 식탁 넣은 후(To-Be) ■ 옷방 (시스템장) ■ 안방 ■ 콩자갈 (인테리어 사장님께서 추천 해 주셔서 현관/베란다에는 타일 사용하지 않음 -> Good Job) ■ 라인조명 (주방/거실에 다른 조명을 킬 필요가 없을 정도로 밝다) 화장실, 베란다 사진은 추후 Update 예정입니다~ 감사합니다 :)
가계부 어플 엑셀(Excel) 자동화
와이프님께서 편한 가계부 란 어플로 돈 관리 중이신데.. 아시다시피..돈 관리가 정말 힘든거 같다.. 난 편하게 용돈 받아서 사는지라.. 회사 다니시고 집에 와서 집안일도 좀 하시고 자기 전 가계부 정리하시는 와이프님을 보니.. 넘 안쓰러워서..엑셀로 자동화 하는걸 개발해 드렸다 할줄 아는게 모..이런건지라..ㅎㅎ (고객님=와이프님 은 정말 요구 사항이 많으시더군요..lol) 와이프님의 돈 관리 방식에 따라 자동화 되는데.. 아마도 돈 관리 방식이 다 비슷하지 않을까....Yo !! 그래서 힘들게 돈 관리 하시는 분들께 공개 해 드립니다!! (뱅크샐러드란 어플도 사용 가능하다 !! 다른 어플도 내용만 맞춰서 기입 하면 아마 다 되지 않을까 싶다 !!) [하는 방법- 편한 가계부 어플 기준 임 ] 0. 아래 엑셀 파일 다운로드 엑셀(Excel) 파일 (자동화 시켜주는 엑셀 임) -> 자동화 엑셀(Excel) 파일에 예시로 입력을 해 놓았는데 어떻게 돌아 가는지..한번 보시면 좋을 것 같네요.. 0-1. 수입-고정-List / 대출-List 등등 Sheet 와 "입력" Sheet 내용 비교 0-2. 정리 버튼 클릭 어떻게 돌아가는지 감을 잡으셨으면... 1. 평소에는 가계부 어플로 돈 관리 (난 안써봐서 잘 모르지만..추측하건데.. 카드 같은 걸 사용하면 결재 내역 알람이 오는데.. 그 알람을 가계부 어플에 지정한 룰(분류) 대로 몬가 기록 하는거 같음) 2. 편한 가계부 어플에서 제공하는 엑셀을 다운로드 (뱅크 샐러드도 엑셀 다운로드를 제공 함) 4. 편한 가계부 엑셀 내용을 위 자동화 시켜주는 엑셀파일에 "입력" Sheet 에 복사 (예시) 5. 수입-고정-List / 대출-...
소노벨 비발디파크 맛집 바베큐단월620 "캠핑 감성"
저번주 주말에 아들과 조카들 데리고 소노벨 비발디파크 스노위랜드에 썰매타러 갔었는데.. 맛집을 찾아 글을 남기려고 한다 놀러가면 숯불과 고기에 술이 땡기기 마련.. 검색하니 오픈한지 얼마 안된 "바베큐단월620" 이 있어 예약 하고 찾아 갔다 캠핑 온 느낌이다!! 날이 추워 캠핑을 못가는 아쉬움을 달랠 수 있었음 ^^b 간략하게 설명 하자면.. 1. 타프 텐트 안에서 숯불에 고기 구워 먹는 방식임 2. 예약 가능하고 소노벨 비발디파크에서 픽업 해 주심 -> 술 마시면..대리비나 택시비가 따로 필요 없다는게 굳!! 3. 정육 식당임 - 소고기, 양고기, 삼겹살, 목살..등등 너무 맛있음.. -> 남자 애들 3명이서 소고기 양고기 목살을 해치움..너무 맛있다고 계속 고기 달라고.. 그래서 사진을 잘 못 찍어서 아쉽 ㅠ_ㅠ 4. 술 가격이 착함..요새 식당에서 소주가 4..5천원인데..여긴..반값.. 5. 빈손으로 가서 그냥 맛있게 먹고 오면 됨.. 사진 투척.. 매점이랑 화장실이 너무 깨끗해요 밖에서 찍은 텐트 사진.. 처음 고기 구울때 연기가 일어나서 문을 열어야 하지만..난로랑 이불로 커버가 가능 함 구워 먹어 보장~~고기 상태 최고.. 애들이 고기를 너무 잘먹어서 사진을 몇개 못 찍었네요..ㅠㅠ 짜글이도 정말 맛있음..매워서 애들은 먹기 좀 힘든데.. 사장님께서 애들이 먹을 수 있는 오뎅탕을 개발중이시라고.. 담에 오뎅탕 개발 되시면 알려주세요.. 배불리 먹고 애들이랑 까까 먹으며..막 컷.. 여름엔 수영장도 운영 하신다고 하네요~ 엄청 넓더라구요.. 여름에 오션월드 놀러와서..또 방문할께요..ㅎㅎ 마지막 위치를 공유 하며 글을 마칩니다 여긴 꼭 다시와야 할듯.. 로드뷰 길찾기 지도 크게 보기