글
4월, 2021의 게시물 표시
Static files (css, js and so on) in HTML and Python
- 공유 링크 만들기
- X
- 이메일
- 기타 앱

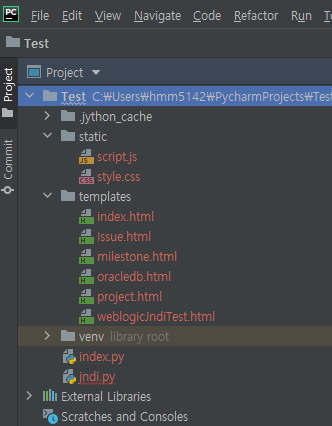
이전 Posting에서 Python을 이용하여 Html 과 연동을 한 것을 보여줬다 사실..Web Page에서 Static File들(ex: CSS, js 등) 을 많이 사용하는데.. 필자의 경우..Python 및 Html에서 Table에 Filter를 만들어 보려고, CSS 와 js 파일을 사용 한 것을 공유 드리고자 한다 -> 경로를 잘못 지정하면, css 파일과 js 파일을 못 읽어 404 not found error 를 발생한다 폴더(static) 구조 및 명칭(script.js / style.CSS)은 다음과 같다 templates 폴더 내 html page 에서 위 static을 불러 오려면.. 다음과 같이 사용 하면 된다 <!doctype html > < html > < head > < title > CSS 와 js를 불러보자 </ title > < script data-require ="jquery@2.0.3" data-semver ="2.0.3" src ="http://code.jquery.com/jquery-2.0.3.min.js" > </ script > < link rel ="stylesheet" href ="{{ url_for('static', filename = 'style.css') }}" /> < script src ="{{ url_for('static', filename = 'script.js') }}" ></ script > </ head > 요롷게 사용하면 알아서 읽어 온다 :) 감사합니다

